由于我制作网站导航的第一目的是将我平时觉得可以,但有没有太多时间去专门访问的网站页面以导航形式放在一个页面,方便我访问。所以这次制作导航页面中首先遇到的问题就是如何让网页实现电脑与移动平台的适应性问题。在网上查找之后,决定使用响应式的框架作为基础实现多平台页面自适应。
制作网站导航的第二个目的是将多个我制作的网页页面联系在一起,起到桥梁的作用。
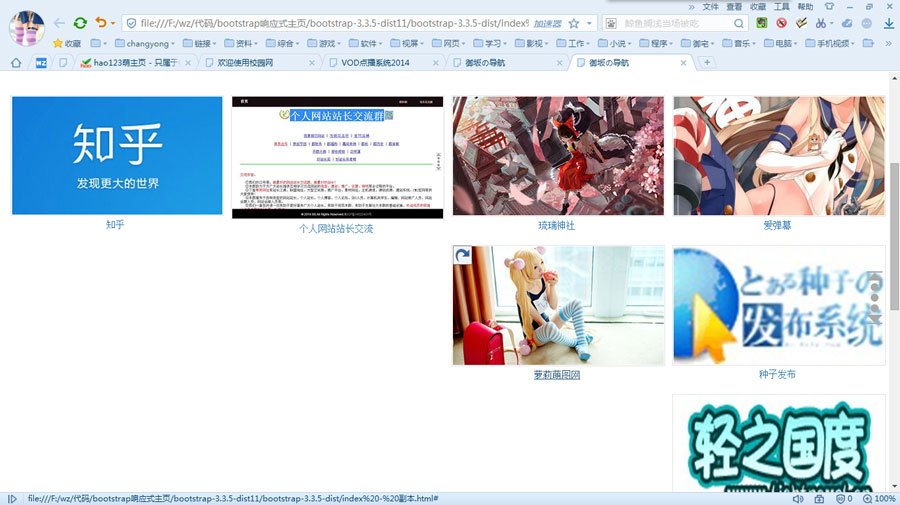
在制作这个导航的布局设计中,我打算的就是居中的标题和标志加上列表表示的网站。在列表的网站表示上,我打算使用图片配合网站名。要找到适用于自适应的列表布局方法费了我点时间找。最后选择了浮动方式,原因就在于一是这种方法比较普遍,二是这种方法可以不去改动过多的css文件,因为我担心会和响应式架构的css文件冲突。然而尽管我避免修改css文件,还是出现了问题。
首先看到的是浮动产生的问题。这种问题还不好形容,让我找了半天怎么解决。这里,我们可以深入了解一下浮动的具体内容,让我们知道这个问题产生的诱因以及解决方法。
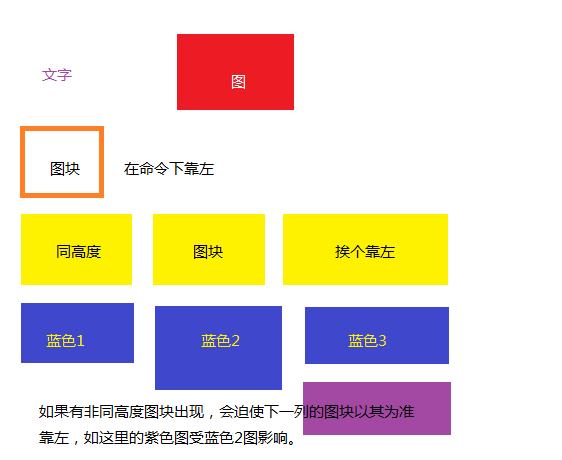
实现这样效果的方式,我们使用的是float:left命令,即向左浮动的意思,它会使对象变为块,破坏掉原本每个代码的容器。如果向左遇不到其他块,这个命令会使对象贴近最左侧。然而如上图的现象是如何导致的呢?
我们可以看到这样的图片列表方式对图片的统一度要求极高,我当然遇到这个问题时一开始都没找到原因,后来发现有部分图片仅仅高出了1个像素列,也会导致这样的现象发生。这据说也是曾经新浪头像列表限制用户名字的原因之一,因为过长的名字的换行使得该块高度增加,下一列的头像图片块便不会靠左,如上图一样的现象。
事实上,float:left这个命令并不适合用于制作图片列表,能够用于制作图片列表的方法有很多,向左浮动是很不适合的一个,大家可以看这篇文章做参考。这个命令真正适合的另外,在试图解决浮动问题的过程中,我还遇上了另一个让我甚感惊讶的bug存在。
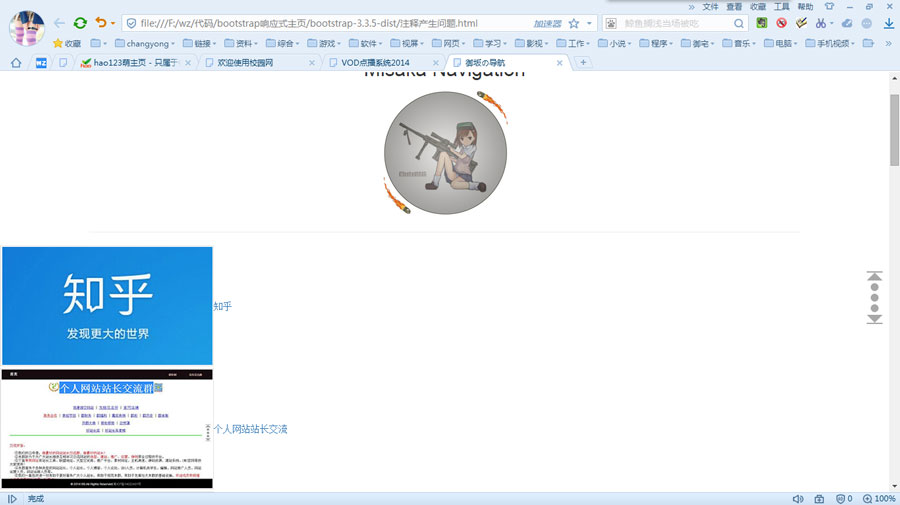
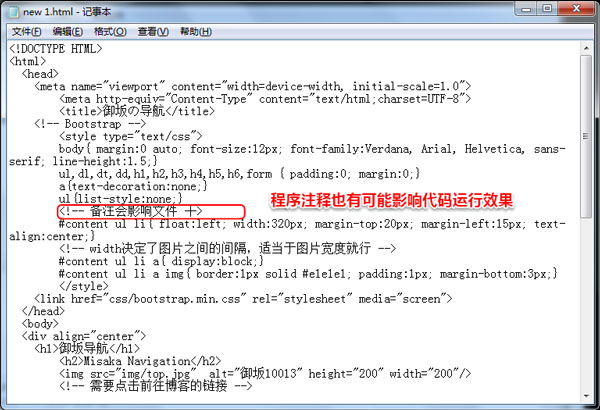
在经过排查无数遍无果,怀着不敢置信的想法删掉注释之后让我找到了浮动失效的原因。
作为一个程序员,尽管是非专业没上过什么课的我,在经过这些年接触的程序思想熏陶下,我还真没遇到过注释会影响代码这种现象和说法。在这我只能归咎于网页代码的杂乱与多种语言还有浏览器的糟糕兼容性吗?怀着难以置信心情的我还难得的上线找到技术宅朋友那边展开讨论,这种情况的确正式遇到的少,在网络查找之后倒是找到了一些说法。这让我知道下一次写代码,绝对要准备有一份代码删了注释运行看看效果。另外,在程序代码的世界里,绝对没有一定的定则。
毕竟你使用的语言是人制定的,解析语言的编译器都是人写的,那就都有出现bug的可能。
目前,这个导航已经嵌入zblog,就在首页导航的最后一个。
访问该页面的页面地址也可以直接访问:
理想的页面效果还不是这样的,因为我想到是将这个页面嵌入到域名和zblog之间,使得访问域名直接先到达这个导航页面。不过目前还没有找到有效的方法实现这个,所以只有暂时先这样。