软件开发流程知识
软件生命周期:问题定义、可行性分析、总体描述、系统设计、编码、调试和测试、验收与运行、维护升级到废弃
1.产品经理与用户对接用户需求,并整理需求文档、制作原型图。
2.前端根据原型图制作UI,而后端开发按需求文档对需求可行性研究、需求拆分、数据库及接口(绘制数据库E-R图)等设计。
3.功能测试
需求分析和功能拆解
在2020年初,由于疫情很是闲了一段时间。在补番、补游戏时,看着一些忘记的优秀作品,便建立了包含电影、电视、动画、人物、书籍等多种不同文化作品收集名录,以excel表记录作品的信息和读后感。但随着各种作品记录量的大量增加以及对更加自定义的记录和数据表现需求。迫切需要以更加自由化的数据编辑工具对数据进行收录和再加工。
在20年期间,使用了国内外的excel数据转图形化工具(如外国的zoho在线表格,在线网页生成图表并可插入到网页代码中),但转化的数据图形很难适应跨平台和即时生产的需求,部分敏感数据更是无法再加工。由此在需求上,需要按自己的跨平台使用需求制作录入工具以便观阅、体验后的作品能够便利而丰富的录入,且按个人需求动态的对录入的数据加工再图形化展示出来。
数据录入工具
跨平台录入、展示app
限于快速开发的需求,若需要一个在移动端搭建跨平台的应用,可采取网页应用或小程序这类跨平台的方案。若使用网页端应用,需要考虑下后端服务器成本和技术难度。不过正好之前在腾讯云工作,接触到云开发相关,基于云开发提供的云函数、云存储和云数据库,可以便利的在不搭建复杂的后端服务器的状况下实现利用小程序完成数据录入、后端数据管理以及数据展示前端。
数据可视化
为了更加方便的查看到数据的整体情况,需要对数据库中的数据按需要进行整理加工,并使用图形化工具渲染为数据图形,动态的展示在多平台上。
大量数据快速录入方案(暂定网页端)
虽然小程序端能够很方便的打开并按需要录入的数据种类进行快速的录入对应数据。但相较于以前使用的excel,反而不太方便在电脑端进行大量、多条数据的录入。导致有时不得不将数据从云开发数据库中导出,导入到excel中进行大量数据的修改编辑又导回云数据库中。由此可见在电脑端如网页上开发类似excel的大量数据编辑方式有使用上的必要性。
功能系统实现
小程序端数据录入app
从功能实现上,在小程序端需要完成以下功能项,包括:
- 数据展示
- 数据展示功能(根据前端显示需求查询库——返回数据到前端显示)
- 数据查询功能(输入页面——数据模糊查询——返回目标数据表——返回前端显示)
- 小程序端数据图形化(根据前端显示需求查询库——对请求到的数据再加工以符合图形化组件需求——传递数据到图形化组件中——返回前端显示)
- 数据编辑
- 数据新增(判断数据类——提供数据输入页面——数据上传)
- 查询到的已有数据项的再编辑(判断查询数据类——数据查询——返回目标数据——提供数据再输入页——数据上传)
页面组件结构
一开始采用页面逻辑结构,针对具有不同数据项的数据表,根据不同的数据显示和编辑需求,调用不同页面组件(component)。但为了减少页面和组件间传值的情况,尽量在功能类似的页面中复用代码,将不同的数据表前端显示通过判断合并到同一个页面中。
├─ component
├─ pages
│ └─ 各页面
│ ├─ datef //数据展示分析页面(数据展示1.3)
│ ├─ dateint //数据查询、新增数据页面(数据展示2,数据编辑1)
│ ├─ index //默认首页页面
│ ├─ editshow //数据再编辑页面(数据编辑2)
│ ├─ allshow //数据详细展示页面
│ └─ showimg //图片展示页面├─ soure
│ └─ 资源
├─ utils
│ └─ 外部引用文件
└─ 根目录文件
├─ app.js
└─ app.json
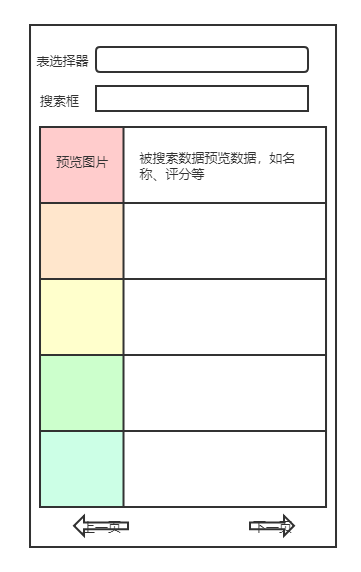
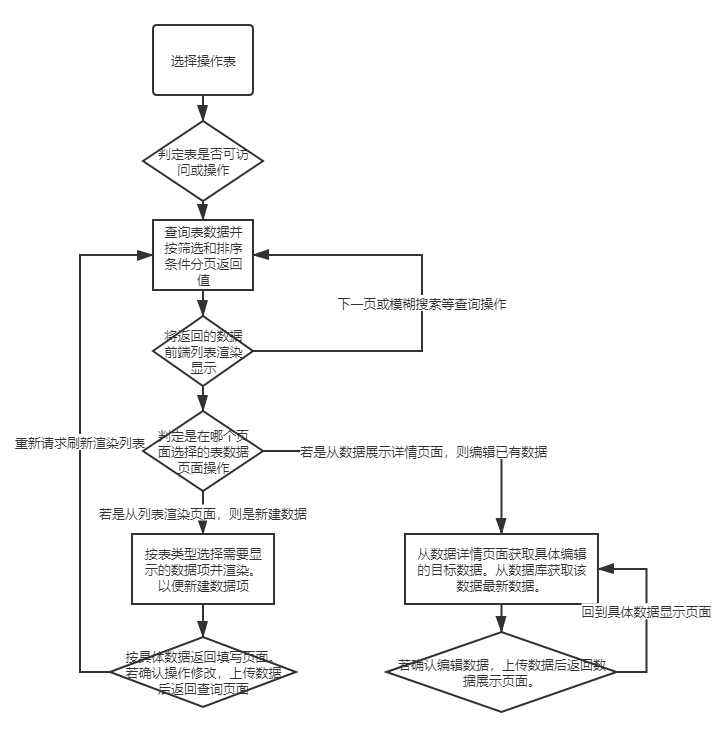
ui原型图及程序逻辑图
ui原型图大致编辑:
程序页面逻辑图大致编辑:
各数据表以及令值
由于数据的显示、输入需要严格的对齐,需要规定每个数据项及其对应关键词名。【】用于标记选择项。
(1)表项目结构dy:['名称','外译名','主演','类型','内容','导演','编剧','出品时间','国别地域','评分','备注','图片']
快速导出字段:moName,foName,acTor,tyPe,coNtent,diRect,wrIter,prOdata,coUntry,MscOre,reMark,tUrl
| 电影表 | 名称 | 外译名 | 主演 | 【类型】 | 内容 | 导演 | 编剧 | 【出品时间】 | 【国别地域】 | 【评分】 | 备注 | 图片 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| dySinput | moName | foName | acTor | 【tyPe】 | coNtent | diRect | wrIter | 【prOdata】 | 【coUntry】 | 【MscOre】 | reMark | tUrl |
(2)表项目结构dsj:['名称','外译名','主演','类型','内容','导演','编剧','出品时间','国别地域','评分','备注','图片']
快速导出字段:moName,foName,acTor,tyPe,coNtent,diRect,wrIter,prOdata,coUntry,MscOre,reMark,tUrl
| 电视剧表 | 名称 | 外译名 | 主演 | 【类型】 | 内容 | 导演 | 编剧 | 【出品时间】 | 【国别地域】 | 【评分】 | 备注 | 图片 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| dsjSinput | moName | foName | acTor | 【tyPe】 | coNtent | diRect | wrIter | 【prOdata】 | 【coUntry】 | 【MscOre】 | reMark | tUrl |
(3)表项目结构yr:['名称','外文名','评分','职业','国籍','出生地','出生日期','星座','毕业院校','高重三围','印象作品-角色-剧情','主要成就','备注','图片']
快速导出字段:moName,foName,MscOre,vocAtion,coUntry,bthPlace,bthDate,signs,school,HHBWH,WrAcSt,achMent,reMark,tUrl
| 艺人表 | 名称 | 外文名 | 【评分】 | 职业 | 【国籍】 | 出生地 | 【出生日期】 | 【星座】 | 毕业院校 | 高重三围 | 印象作品-角色-剧情 | 主要成就 | 备注 | 图片 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| yrSinput | moName | foName | 【MscOre】 | vocAtion | 【coUntry】 | bthPlace | 【bthDate】 | 【signs】 | school | HHBWH | WrAcSt | achMent | reMark | tUrl |
(4)表项目结构dm:['名称','外译名','制作方','编剧','重要角色','国别地域','画风评分','剧情评分','综合评分','色气评分','内容','备注','图片']
快速导出字段:moName,foName,proDucer,wrIter,acTor,coUntry,PscOre,SscOre,MscOre,sexScOre,coNtent,reMark,tUrl
| 动画表 | 名称 | 外译名 | 制作方 | 编剧 | 重要角色 | 【国别地域】 | 【画风评分】 | 【剧情评分】 | 【综合评分】 | 【色气评分】 | 内容 | 备注 | 图片 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| dmSinput | moName | foName | proDucer | wrIter | acTor | 【coUntry】 | 【PscOre】 | 【SscOre】 | 【MscOre】 | 【sexScOre】 | coNtent | reMark | tUrl |
(5)表项目结构dmrw:['人物','动画','外文名','评分','声优','种族','年龄','出生日期','组织阵营','学校','地址','关键词','备注','图片']
快速导出字段:moName,frAnime,foName,MscOre,voice,race,age,bthDate,group,School,home,keyword,reMark,tUrl
| 动漫人物表 | 人物 | 动画 | 外文名 | 【评分】 | 声优 | 种族 | 年龄 | 出生日期 | 组织阵营 | 学校 | 地址 | 关键词 | 备注 | 图片 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| dmrwSinput | moName | frAnime | foName | 【MscOre】 | voice | race | age | bthDate | group | School | home | keyword | reMark | tUrl |
(6)表项目结构yx:['名称','外译名','内容','制作公司','策划','平台','类型','画风评分','剧情评分','综合评分','色气评分','备注','图片']
快速导出字段:moName,foName,coNtent,proDucer,diRect,station,tyPe,PscOre,SscOre,MscOre,sexScOre,reMark,tUrl
| 游戏表 | 名称 | 外译名 | 内容 | 制作公司 | 策划 | 【平台】 | 【类型】 | 【画风评分】 | 【剧情评分】 | 【综合评分】 | 【色气评分】 | 备注 | 图片 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| yxSinput | moName | foName | coNtent | proDucer | diRect | 【station】 | 【tyPe】 | 【PscOre】 | 【SscOre】 | 【MscOre】 | 【sexScOre】 | reMark | tUrl |
(7)表项目结构yxrw:['名称','外文名','游戏','评分','声优','种族','年龄','出生日期','组织阵营','学校','地址','关键词','备注','图片']
快速导出字段:moName,foName,frgame,MscOre,voice,race,age,bthDate,group,School,home,keyword,reMark,tUrl
| 游戏人物表 | 名称 | 外文名 | 游戏 | 【评分】 | 声优 | 种族 | 年龄 | 出生日期 | 组织阵营 | 学校 | 地址 | 关键词 | 备注 | 图片 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| yxrwSinput | moName | foName | frgame | 【MscOre】 | voice | race | age | bthDate | group | School | home | keyword | reMark | tUrl |
(8)表项目结构xs:['名称','作者','内容','类型','是否完结','综合评分','色气评分','评价','备注']
快速导出字段:moName,author,coNtent,tyPe,isComp,MscOre,sexScOre,review,reMark
| 小说表 | 名称 | 作者 | 内容 | 【类型】 | 【是否完结】 | 【综合评分】 | 【色气评分】 | 评价 | 备注 |
|---|---|---|---|---|---|---|---|---|---|
| xsSinput | moName | author | coNtent | 【tyPe】 | 【isComp】 | 【MscOre】 | 【sexScOre】 | review | reMark |
(9)表项目结构xsrw:['人物','小说','评分','组织阵营','地址','关键词','备注']
快速导出字段:moName,frStory,MscOre,group,home,keyword,reMark
| 小说人物表 | 人物 | 小说 | 【评分】 | 组织阵营 | 地址 | 关键词 | 备注 |
|---|---|---|---|---|---|---|---|
| xsrwSinput | moName | frStory | 【MscOre】 | group | home | keyword | reMark |
(10)表项目结构fh:['番号','名称','外译名','内容','关键词','主演','导演','画风评分','剧情评分','综合评分','色气评分','马赛克','字幕','备注','图片']
快速导出字段:fhao,moName,foName,coNtent,keyword,acTor,diRect,PscOre,SscOre,MscOre,sexScOre,isMosaic,isSubtitle,reMark,tUrl
| 番号表 | 番号 | 名称 | 外译名 | 内容 | 关键词 | 主演 | 导演 | 【画风评分】 | 【剧情评分】 | 【综合评分】 | 【色气评分】 | 【马赛克】 | 【字幕】 | 备注 | 图片 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| fhSinput | fhao | moName | foName | coNtent | keyword | acTor | diRect | 【PscOre】 | 【SscOre】 | 【MscOre】 | 【sexScOre】 | 【isMosaic】 | 【isSubtitle】 | reMark | tUrl |
(11)表项目结构lfdm:['名称','外译名','制作人','编剧','重要角色','画风评分','剧情评分','综合评分','色气评分','出品时间','马赛克','字幕','内容','备注','图片']
快速导出字段:moName,foName,proDucer,wrIter,acTor,PscOre,SscOre,MscOre,sexScOre,prOdata,isMosaic,isSubtitle,coNtent,reMark,tUrl
| 里番表 | 名称 | 外译名 | 制作人 | 编剧 | 重要角色 | 【画风评分】 | 【剧情评分】 | 【综合评分】 | 【色气评分】 | 【出品时间】 | 【马赛克】 | 【字幕】 | 内容 | 备注 | 图片 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| lfdmSinput | moName | foName | proDucer | wrIter | acTor | 【PscOre】 | 【SscOre】 | 【MscOre】 | 【sexScOre】 | 【prOdata】 | 【isMosaic】 | 【isSubtitle】 | coNtent | reMark | tUrl |
(12)表项目结构mh:['名称','外译名','画师','作者','重要角色','画风评分','剧情评分','综合评分','色气评分','出品时间','汉化','内容','类型','位置','备注','图片']
快速导出字段:moName,foName,painter,wrIter,acTor,PscOre,SscOre,MscOre,sexScOre,prOdata,isTrans,coNtent,tyPe,fileSite,reMark,tUrl
| 漫画表 | 名称 | 外译名 | 画师 | 作者 | 重要角色 | 【画风评分】 | 【剧情评分】 | 【综合评分】 | 【色气评分】 | 【出品时间】 | 【汉化】 | 内容 | 【类型】 | 位置 | 备注 | 图片 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| mhSinput | moName | foName | painter | wrIter | acTor | 【PscOre】 | 【SscOre】 | 【MscOre】 | 【sexScOre】 | 【prOdata】 | 【isTrans】 | coNtent | 【tyPe】 | fileSite | reMark | tUrl |
预计还需要设计数据结构及关键词的表
- 项目完成度表录入:项目 内容 目标值 当前值 进度
- 项目推进记录表录入:项目 内容 当前值 上次值 上次推进比
- 完成项目表录入:标题 内容 重要度 紧急度 是否完成(仅记录作用?)
功能需求再拆解记录
在需求上,“数据键入”页面需要满足功能:
- 在页面渲染时准备好 “查询组件块” 、“新增数据组件块”。//由于此两个组件块均需要对表进行操作,可在页面上写表的选择器,而将两个组件块放在同一个表选择器下,由一个共同的组件component合并,通过载入不同的表时载入组件块。这种思路层次简单,但导致不同的表需要不同的组件component,在代码上并不简洁,选择不同的表需要载入不同的组件component,只有解决表选择与组件component之间的传值问题,可简化此段代码结构
- “查询组件块”应具备根据选择的表,在输入关键词之后进行模糊搜索表中内容。对搜索到的对您可以进行删除、修改等点击操作,且在输入为空时,清除搜索的内容,以免挤占页面。搜索出来的项目应具备一定的辨识度,以便于能通过简单的关键词在搜索出来个几个占用页面不大的空间中能分辨对比出其特点。//在搜索内容外部需要添加一个判断,当输入框内容为无时清除搜索内容,在输入框有内容时进行模糊搜索。由于模糊搜索会同时搜索出多个结果,对任一一个搜索结果能展示的内容需要挑选重点显示(如名称、主要重点、评分、时间点等),且搜索的内容需要具备一定的顺序,目前设定为按综合评分来进行顺序判定。可考虑在查询块下部添加一个数据详细展示框,当查询出来的多个结果某个被选中时,可在展示框中展示详细的数据包括图
- “新增数据组件块”应能根据选择的表,载入渲染不同的输入框和选择项以便于不同的表数据录入。//根据表的不同渲染出不同的输入框和选择项。需要考虑如何将此处数据键入的页面功能和查询到数据后的修改合并。实现查询到的数据项点击修改出现在“新增数据组件块”中,并进行修改。
在页面显示上,为了辨识性,在页面范围应该有包括表选择项在内的内容组成主体页面,内部再包含并行的“查询组件块” 、“新增数据组件块”两个功能块。“查询组件块”中需要包含查询区域、模糊搜索项列区域、详细数据展示区域。“新增数据组件块”由数据提示输入区域和确认键入数据区域组成。
其他记录数据、代码段
数据库表、项快速生成
1 | db.collection('system') //小程序数据库表项快速添加模板 |
单集合多记录判断指定字段情况并操作删除
1 | db.collection("yxSinput") |
页面属性数据常量值
各表的选择项内容对应数组值如下:
- 表选项:
biaolist: ['电影数据', '电视剧数据', '艺人数据', '动画数据','动漫人物数据','游戏数据','游戏人物','小说数据','项目完成度表','项目推进记录表','完成项目表'], - 电影类型:
leixing: ['未知','动作','奇幻','喜剧','恐怖','冒险','爱情','警匪','科幻','战争','灾难','史诗','实验','微电影','悬疑','音乐','黑帮','纪录','公路','意识流','动画','惊悚','西部','飞车','家庭','超级英雄'], - 游戏类型:
yxleixing: ['未知','RPG游戏','ACT游戏','AVG游戏','策略','经营','射击','益智','体育竞技','竞速','卡牌','音游','网游','养成','模拟','格斗','解密','恐怖','Rlike游戏','对抗','自由建造','无双','多人合作'], - 游戏平台:
station:['PC','NS','PSP','手游'], - 小说类型:
xiaoshuo:['未知','武侠','玄幻','仙侠','科幻','都市青春','穿越历史','军事幻想','游戏世界','重生','体育','变身','宅文','同人','综漫','H文'], - 国别地域:
guobie: ['英国 England','美国 America','加拿大Canada','俄罗斯 Russia','大陆 China','希腊 Greece','法国 France','德国 Germany','日本 Japan','韩国 Korea','香港 HongKong','台湾 TaiWan','泰国 Thailand','印度 India'], - 星座:
signs: ['白羊座','金牛座','双子座','巨蟹座','狮子座','处女座','天枰座','天蝎座','射手座','魔蝎座','水瓶座','双鱼座'], - 评分项:
score: ['0分','1分','2分','3分','4分','5分'],
具体内容输入项应该有四类。输入框组件类、下拉选项类、需点击进行修改类和不可输入修改类。根据不同表的内容不同,制作不同的由组件构成的大组件,再根据表载入不同的填表内容。
部分实现思路杂记
建立数据库的主要作用不仅仅在于有组织的进行数据记录,更是为了动态的输出记录的数据并渲染图表。
之前也一直有想其他方案解决数据可视化的问题。一个尝试就是使用支持网页的excel文档,渲染图表之后上到博客页面上。但国内的wps等办公软件对数据内容会进行检查,若数据统计中存在敏感信息或词汇将无法通过审核分享出来。于是有阵子尝试了在国内不用VPN的情况下,勉强可用,而且也不会审核数据内容,还可以创建分享图片,并加载到外部页面上去。但似乎因为加载的原因还是因为是外部引用页面的原因,加载这个外国在线表格的图表让我的页面很卡,而且这个外国的在线表格也不符合我使用国内办公软件的习惯,不便于数据的统计管理。
在通过小程序的方式建立了数据库之后,我们就可以利用一些自己编写的程序完成对数据的图形化并加载到自己的网页中。甚至我们可以产生在图形化之后进行静态化输出。
(一)数据网页可视化方案
要将数据库的数据在网页页面读取出来并且渲染表格和图形,我们需要完成以下功能。
- 数据库数据读取
- 数据的筛选、分类、统计(加工)
- 生成表格和图形(前端页面)
- 转换为图片或静态网页输出(静态化)
一开始的时候,我按照传统的大家的想法,上述这个过程应该在用户访问或者外部引用这个静态图表时触发我们的程序,从而产生读取、加工、渲染等一系列操作。但这样会导致我们设计的这个程序较为复杂,而且一次性运行,虽然让内容渲染每次都是即时的,但却无疑增加了访问、加载时的延迟,毕竟一旦触发就要经过读取、加工、渲染一系列操作,而且我的统计表必然涉及对整个数据库多张表的多个不同类型的查询统计,例如统计某类型的电影有多少部,就需要对电影表25个不同类型进行全表筛选统计,更何况还有电视剧、动漫、游戏,还有星级、国别等分类,一旦让数据读取、筛选统计加工这个环节放在访问、加载之后,比如极大的延迟访问、加载的结果反馈。
于是最优的方案我认为是把上述流程分成两个程序,我们在云开发中的云函数来分别写着两个程序———数据统计整理程序和数据渲染程序。
数据统计整理程序设置为云端定时触发,定期对数据库的数据情况进行整理统计,主要负责:
- 数据读取、筛选、统计
- 将统计结果汇总为一个数据集合写入到新的数据表中
数据渲染程序设置为HTTP访问触发,即外部访问时,负责渲染出一个页面来显示数据结果,主要负责:
- 读取汇总的数据集合
- 生成表格和图形
- 将页面内容静态化(如果需要的话)
(二)云开发端云函数实现web页面数据图形化代码段
数据统计整理程序的关键在于需要生成一个我们最后渲染页面时要用的数据集合。所以我们需要先思考这个数据集合应该是怎样的结构,由哪些数据组成。我觉得从这点我们也可以体会出来,一旦涉及交互的内容,其实还是得先设计用户能够接触到的内容,只能才能来定义实现这些内容的方式。
也就是说虽然执行逻辑上,我们是先进行统计整理数据,之后再进行内容的渲染,但事实上我们在设计时,由于最终展示内容是直面用户,也就是直面需求,我们反而需要先去设计渲染内容,才能根据渲染内容来思考怎么进行数据的统计整理。
每个echarts 实例创建多个图表和坐标系等等(用 option 来描述);系列(series)表示一组数值以及他们映射成的图。包含的要素至少有:一组数值、图表类型(series.type)、以及其他的关于这些数据如何映射成图的参数。
图表类型有:line(折线图)、bar(柱状图)、pie(饼图)、scatter(散点图)、graph(关系图)、tree(树图)……
1 | // 此处填入您的真实环境 ID |
1 | const tcb = require('@cloudbase/node-sdk') |
1 | // 此处填入您的真实环境 ID |